Change Blindness
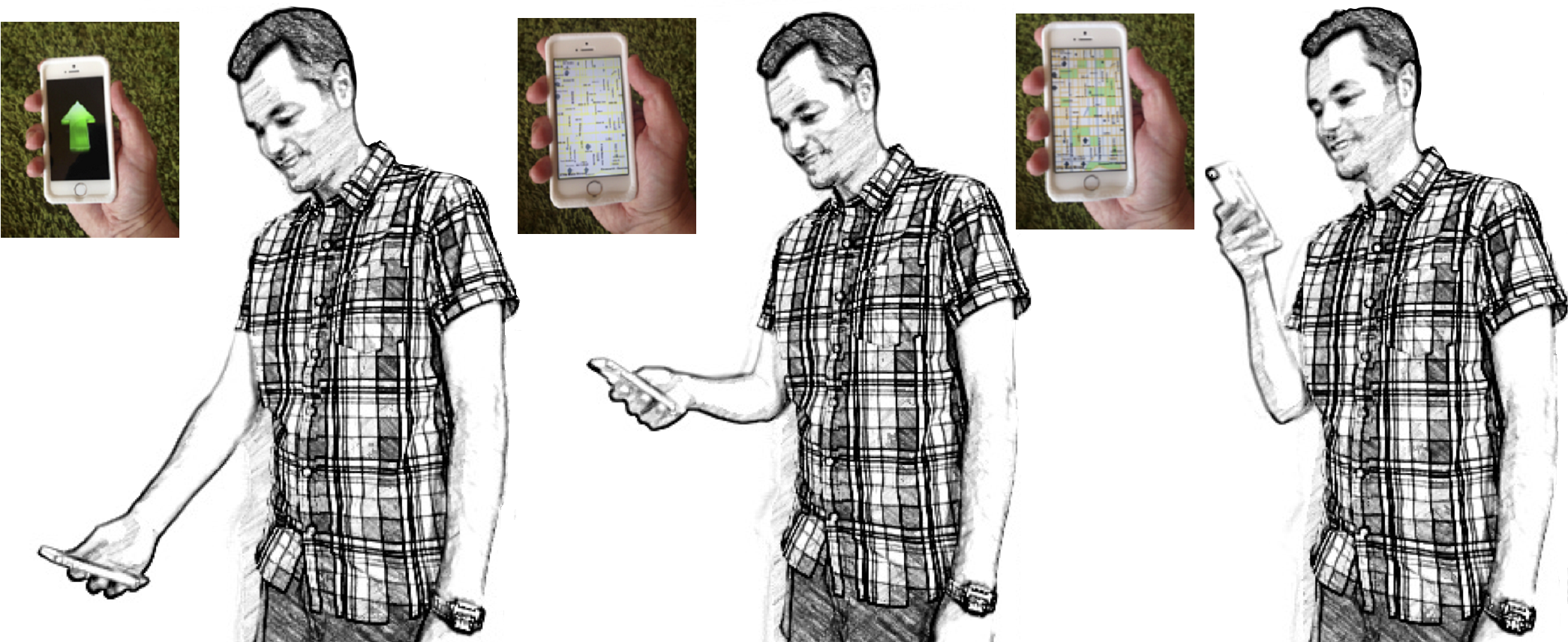
Today we see interfaces on large (e.g. public display) and small devices (e.g. mobile phones), some or fixed (e.g. information screens) but many are mobile and even body worn (e.g. smart watches). Such devices and displays can encourage people to alter their physical distance to the display. You might imagine walking closer to a large display or moving a mobile phone closer to your eyes to read something. Mobile devices support this form of interaction naturally, as the user can move the device closer or further away as needed. The current generation of mobile devices can employ computer vision, depth sensing and other inference methods to determine the distance between the user and the display. Once known, a system can adapt the rendering of display content accordingly and enable proximity-aware mobile interfaces. The dominant method of exploiting proximity-aware interfaces is to remove or superimpose visual information.

We have investigated change blindness in such interfaces in two studies. Change blindness occurs when users fail to notice a single change within their field of view. In our first study we show that a proximity-aware mobile interface results in significantly more change blindness errors than a non-moving interface. The ab- solute difference in error rates was 13.7%. In our second study we show that within a proximity-aware mobile interface, grad- ual changes induce significantly more change blindness errors than instant changes—confirming expected change blindness behavior. Based on our results we discuss the implications of either exploiting change blindness effects or mitigating them when designing mobile proximity-aware interfaces.
“This research highlights the dangers this presents with important updates you might miss but also new opportunities to adapt interfaces in discreet ways which might make them easier to use, games easier or harder to play, allow for entirely new types of maps, new ways to view your messages or social media.
Application developers need to be aware of change blindness when creating mobile interfaces to ensure important updates are not missed. These can be surprisingly large changes which many would think they won’t miss but evidence shows they do. Secondly, it will allow designers to develop new types of interfaces such as a proximity aware mobile map.”
67 second teaser:
Talk at CHI 2018:
To Come
These are important findings as they relate both to mitigating and exploiting change blindness in new proximity-aware mobile interfaces. We suggest future work should not only be restricted to device motion, as in our experiment, but extended to user motion.
Links
- Brock, MO, Quigley, AJ & Kristensson, PO (2018) Change blindness in proximity-aware mobile interfaces In Proceedings of the 2018 CHI Conference on Human Factors in Computing Systems (CHI ’18). ACM, New York, NY, USA. Open Access copy of paper.
Press